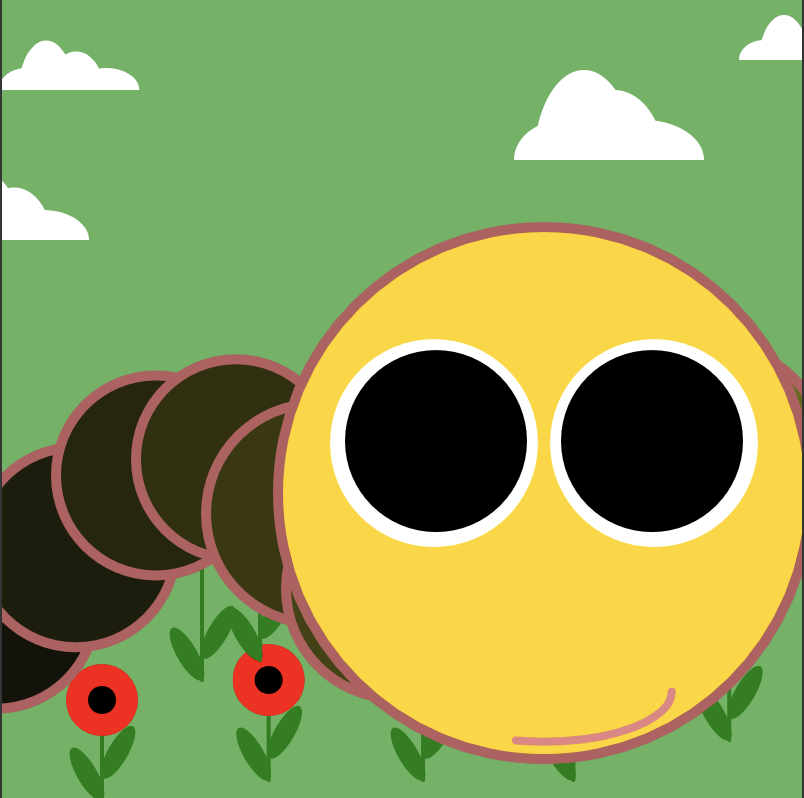
Imagine, if you will, you’re a very hungry Critterpillar, meticulously created by lines upon lines of repetitive code. Your maker comes to you and says, I can give you an upgrade–refine your DNA while adding layers of intricacy to it. You’ll end up in a field full of poppies which magically convert to opium when you pass by (think that scene in the “Wizard of Oz” on their way to the Emerald City), and clouds slowly passing overhead. Do you do it? My Critterpillar did; though, he really wasn’t presented with a choice.

For this week’s assignment, I decided to take on my first week’s assignment for a redo/enhancement. If you haven’t noticed from the timestamp on this blog entry, I’m up late as I’ve been working on my Critterpillar’s (semi-)metamorphosis for the past several hours. I started on this project on Sunday and, after several iterations, I’ve gotten to a point to I’m very happy with my sketch!
I got most of my homework done earlier than normal this week and decided to spend the evening seeing how far I can go with my project. Much like a caterpillar’s journey in life, my Critterpillar’s sketch has undergone some major changes over the past several hours–in length, color, setting, size, and movement. I actually enjoyed working out the kinks so much that I lost track of time (a good sign, right?)
Sunday, my Critterpillar was a green and orange figure with a blue head and no face, or scenery for that matter. Since then, I’ve been able to use for() loops to create his body, rather than use just straight values, I created variables so I could apply the constraint() function, and I grew poppies of different sizes by creating a function to allow me to enter different arguments. You’ll even notice that as my Critterpillar passes over the poppies moving from left to right, his pupils begin to dilate.

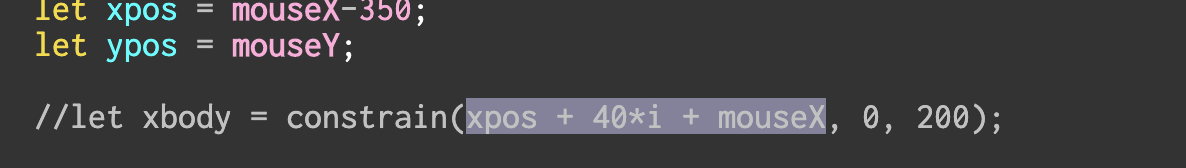
I ran into problem areas a number of times, but was able to come up with work-arounds for most of them. I had troubles with getting the translate() function to work and difficulties with using scale() particularly when I had a function within a function. The most frustrating issue that I wasn’t able to resolve was getting my Critterpillar’s body to not surpass his head. (I also wasn’t able to figure out how to get his head to not leave the canvas, but I think that’s more about the browsers I’m using on my Mac… though, as with a lot of ICM stuff, I could be wrong…) I even created a variable for the X location of his body so I could put a restraint on it, but I couldn’t get it to work. In the end, I just made it so his head grew fast enough so you couldn’t see his neck pass by before his head.