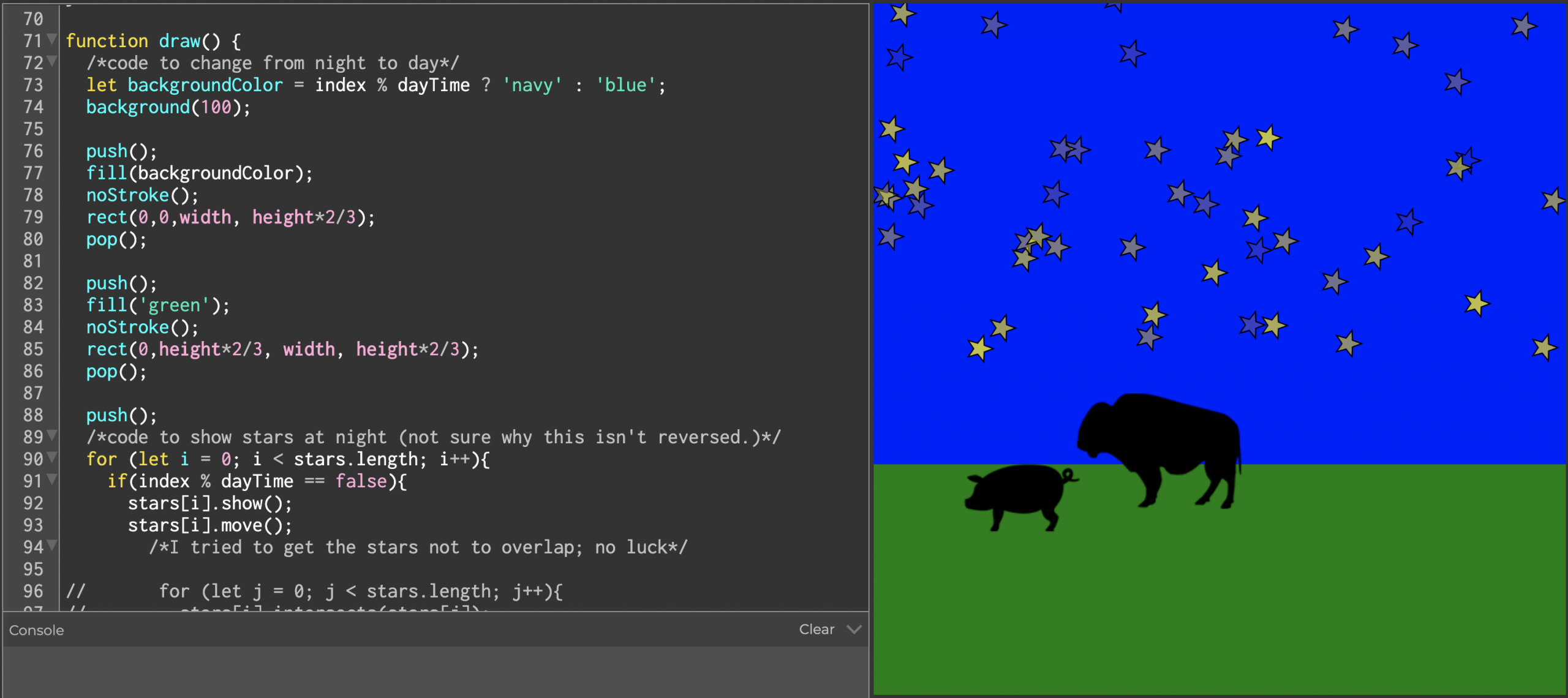
For our ICM final projects, we were “expected to push [y]our abilities to produce something that utilizes what you have learned in the class that is useful in some manner to yourself or the world.” For me, the areas where I felt weakest (and most interested in strengthening) were the ones I wanted to focus on; specifically, those were primarily classes and arrays, as well as (pre)loading sound and image files. I also wanted to use the modulo operator; however, my code didn’t return the results I expected (if you’re curious, see lines 73 and 91. I was hoping to get the stars and the dark sky to appear at the same time–3 our of every 4 clicks; however, despite the same number after the modulo symbol, the operations didn’t return the same, expected results.)

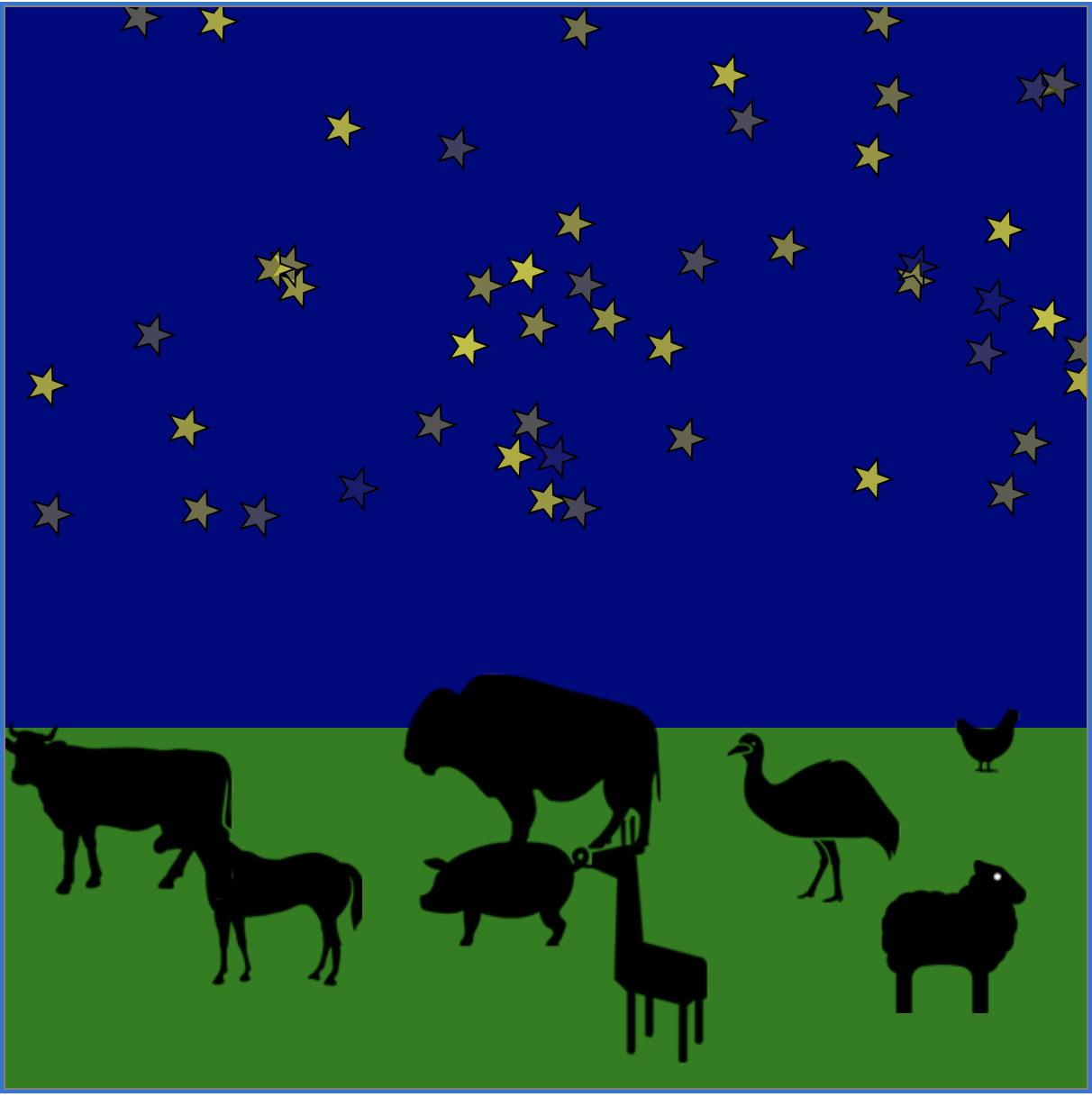
Here is my final project and its code in the p5.js web editor. Because the days in this sketch are much longer than the nights (and there area appearances by emu, sheep, and alpaca), this piece is called “Winter in the South(ern Hemisphere).” To practice creating classes and using arrays, I chose to display a randomly positioned array of stars that appear when the sky is dark, as well as a set of livestock that appear–along with an animal noise–when and where the mouse is clicked on the green grass.
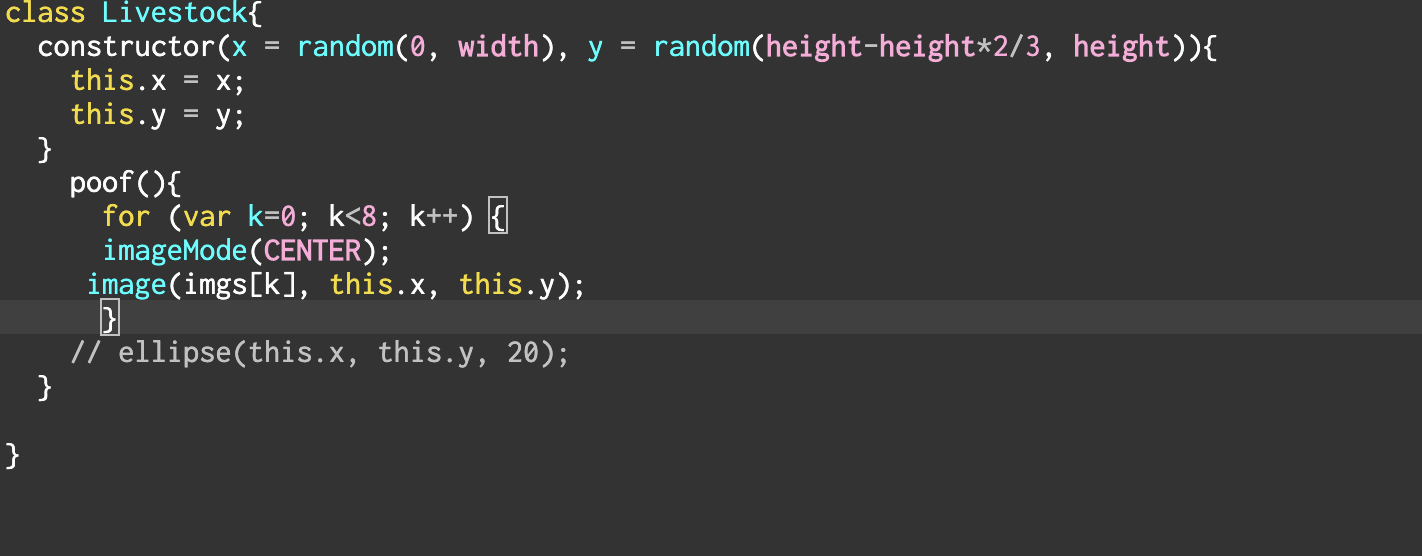
The class for the stars produces a randomly-positioned drawn shape and randomly affects the alpha of the fill of the stars, causing them to flicker and producing a twinkling effect. The class for the livestock calls on a preloaded .png file and creates an index variable, which will be used to call the image file as well as its associated sound file. In creating the Livestock class to call upon preloaded images, I was able to take advantage of using it to practice associating arrays. In this p5.js sketch, I used two separate arrays for sounds and images; each livestock and its associated noise were numbered the same and then loaded sequentially into their separate arrays. By preloading these files into arrays this way, I was able to call upon them later in the sketch by using a shared variable–in this case ‘index’, which was created in the Livestock class.
I also able to use these classes and arrays using the mousePressed() function. In this sketch, I set it up so that 1) the clicks only register in the green area (with a small buffer zone) and 2) when all the animals in the array have been called, the oldest item of the array is spliced and removed from the sketch.

I am fortunate enough to have a wonderful neighbor, Cortland Mahoney, who happens to be a JavaScript pro and a great coding instructor! I had an issue that was tripping me up–all of my animals were appearing at the same place, on top of each other, on every click. Looking at the code together, he walked me through the logic of what I might be missing and why I needed to create an index that would allow me to separate the animals. Later that night when I got home, I realized, like in my previous p5.js sound sketch, I could use the index variable to link some nifty sounds to my livestock. (Speaking of cool sounds, check out this cool song my buddy wrote in JavaScript!)

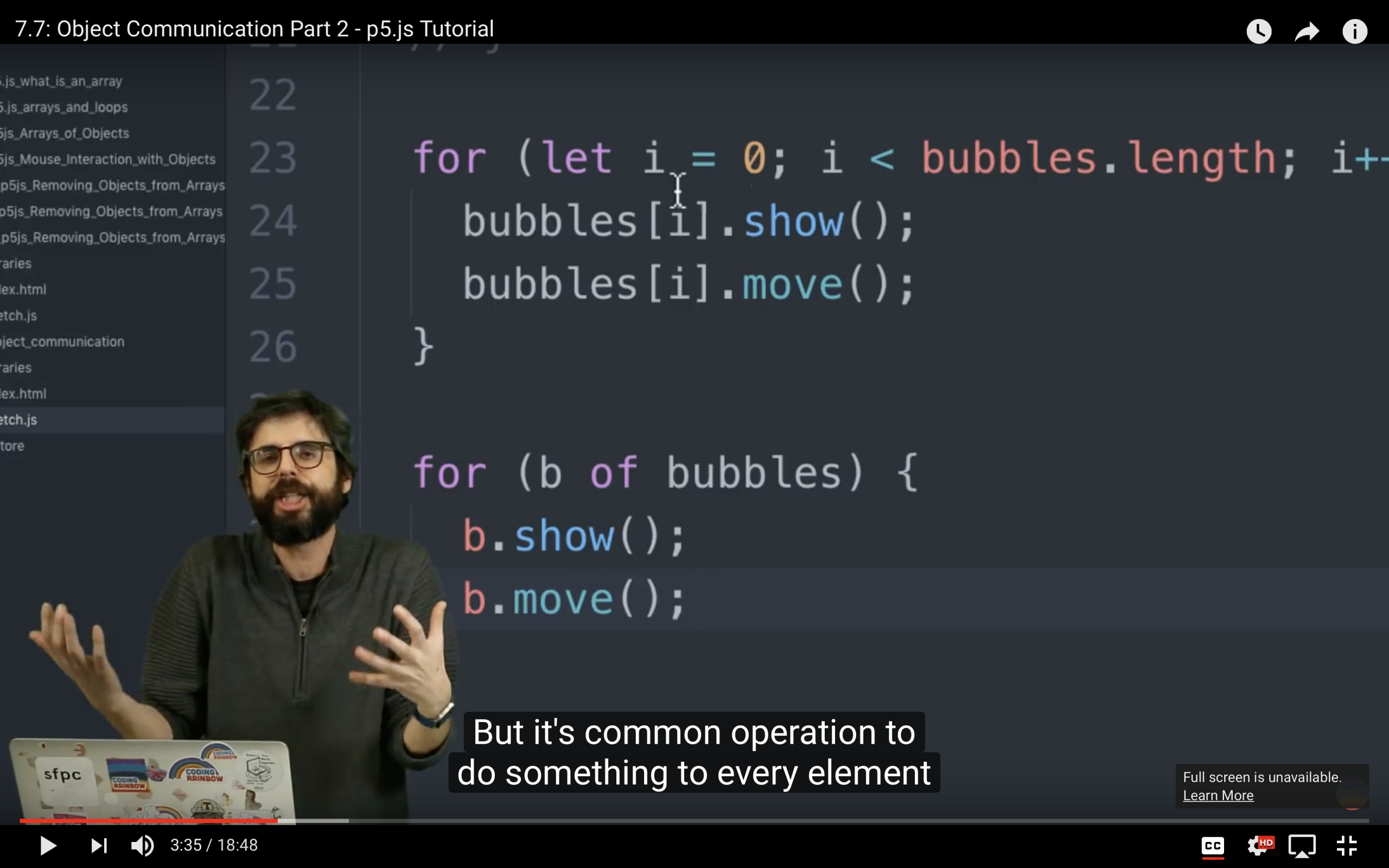
The resulting sketch of my work, “Winter in the South(ern Hemisphere)”, is clearly captivating to those ages 10 and under, but, it’s not the showpiece of this sketch–that’s the code underneath, created through the progress I’ve made this term. Having projects to apply these techniques to has really motivated me to learn more. For this project, I started prepping by re/watching, and following along with, several hours of coding videos from this semester. By the time I started writing, I was able to (within a few tries) get the basic parts of my code going without having to reference (that often) other pages for syntax. By the time I was done, it really felt great–empowering, in fact–to see the results of what I’ve been building on all semester on my screen, built right into my final ICM project.
Lots of thanks to everyone who’s helped me throughout all my projects and answered all my questions over the past three months. I value your knowledge and experience and am grateful for your time.