This week, we were tasked with creating a sketch that kept track of a user’s actions over the course of the sketch. I decided to take a different approach to this assignment and create multiple sketches using different approaches to do the same thing. (Here is a link to the final sketch, which has sound.)

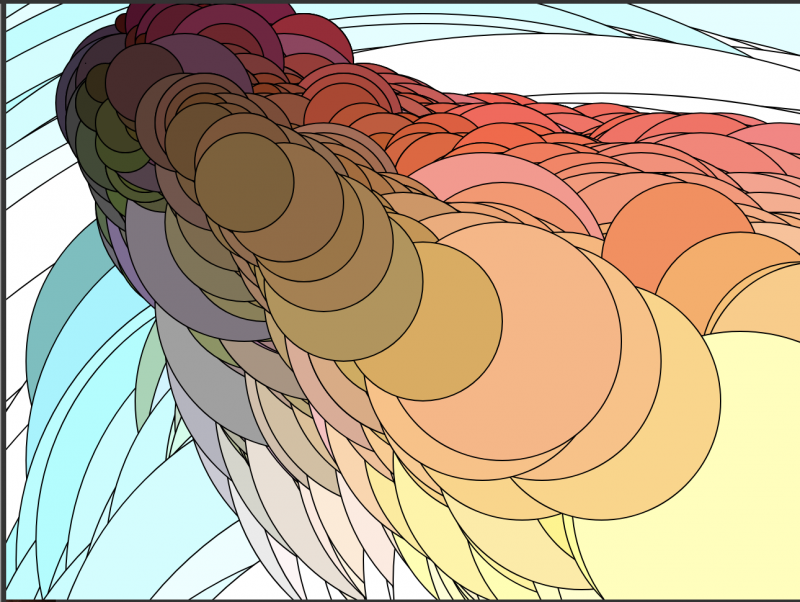
The first three of my sketches produce a similar visual effect. They all produce falling lines that illuminate from behind a hidden image of a jack-o-lantern’s face. The first sketch I did utilized the approach of creating multiple, separate arrays to store the X and Y information. The second sketch I did used embedded arrays to achieve the same effect. And my final sketch used object arrays to obtain the same interactive result; however, on the final sketch, I introduced sound that played, but only started while the sketch was being clicked on. I had initially tired to get the sound to play every so often by using if(millis%1001=1)...then play a sound, but had trouble making that work; I tried adjusting the divisor, but that didn’t matter. As it seems the theme this week would be: no luck.

I built the sketches on the examples given in Allison’s notes for this week. I wanted to make sure I understood the code and how the different styles end up producing the same results. My approach was to get my initial sketch to where I was happy with it, using similar, but distinctly modified variables so that I would be able to more easily problem solve anywhere I went wrong. I also created a jack-o-lantern face in Illustrator and then ran it through Photoshop to get a transparent background. I also modified the size of it to make it match the 400×400 canvas of my sketch.
I made sure to include, load, and call the jack-o-lantern face image in my sketch, deliberately placing the face at the end of the draw() section so the orange streaks would appear behind the face to allow it to be revealed. I was able to get the orange streaks to vary, but stay in that part of the color pallet by modifying my RGB and using a narrowed random range for the G input and keeping R & B the same; I also modified the alpha to allow overlapping paint streaks to show where they overlap.
My original intention was to make the paint streaks stay the color they were created until they left the screen, but I ended up liking the effect I created unintentionally. Nevertheless, I spent some time trying to move around the color info to achieve that, but got stuck on how to and, unfortunately, wasn’t able to figure it out.
As far as color goes in the first three sketches, I also added a bit of limited random color to the background of the sketch–leaving it just dark enough not to reveal the hidden jack-o-lantern image, but also giving hints that something’s there and drawing the attention of the potential users. If you look closely, you’ll notice a slight flicker, even when ‘nothing’ is happening.
I also created a fourth sketch, based off of a class exercise, to make sure that I understood the code we did together as a group and to see how I could modify the sketch. My idea was to create spinning jack-o-lantern faces that appeared when the background was clicked on, and that these spinning, randomly-sized faces would bounce off the walls when they hit them. Unfortunately, like with the color issue in the other sketches, I the direction of all the items in the sketch changed to be the same as the item prompting the change (in this case, when the jack-o-lantern face hit the wall and changed directions all the other faces followed.)
UPDATE: NEXT DAY – SPINNING JACKS as a CLASS
I spent several hours last night trying to get the fourth sketch (the spinning jack-o-lanterns) so that the creation of the new head was done through a class. Unfortunately, I was unable to achieve that. Fortunately, I’m fairly stubborn and decided to attempt creating/transforming the sketch so that it utilized classes one more time(s, let’s be honest… these things can take a while.)
I think having 1) slept on it and 2) having chatted with a couple of fellow classmates really helped organize a lot of the overwhelming confusion (or maybe non-clarity is a better way to put it) regarding classes involving arrays. This may not be the most elegant organization of such an attempt, but I got it to work! Here is my spinning jack-o-lantern heads sketch organized to have the code use classes involving arrays.