Weather-Influenced Divination
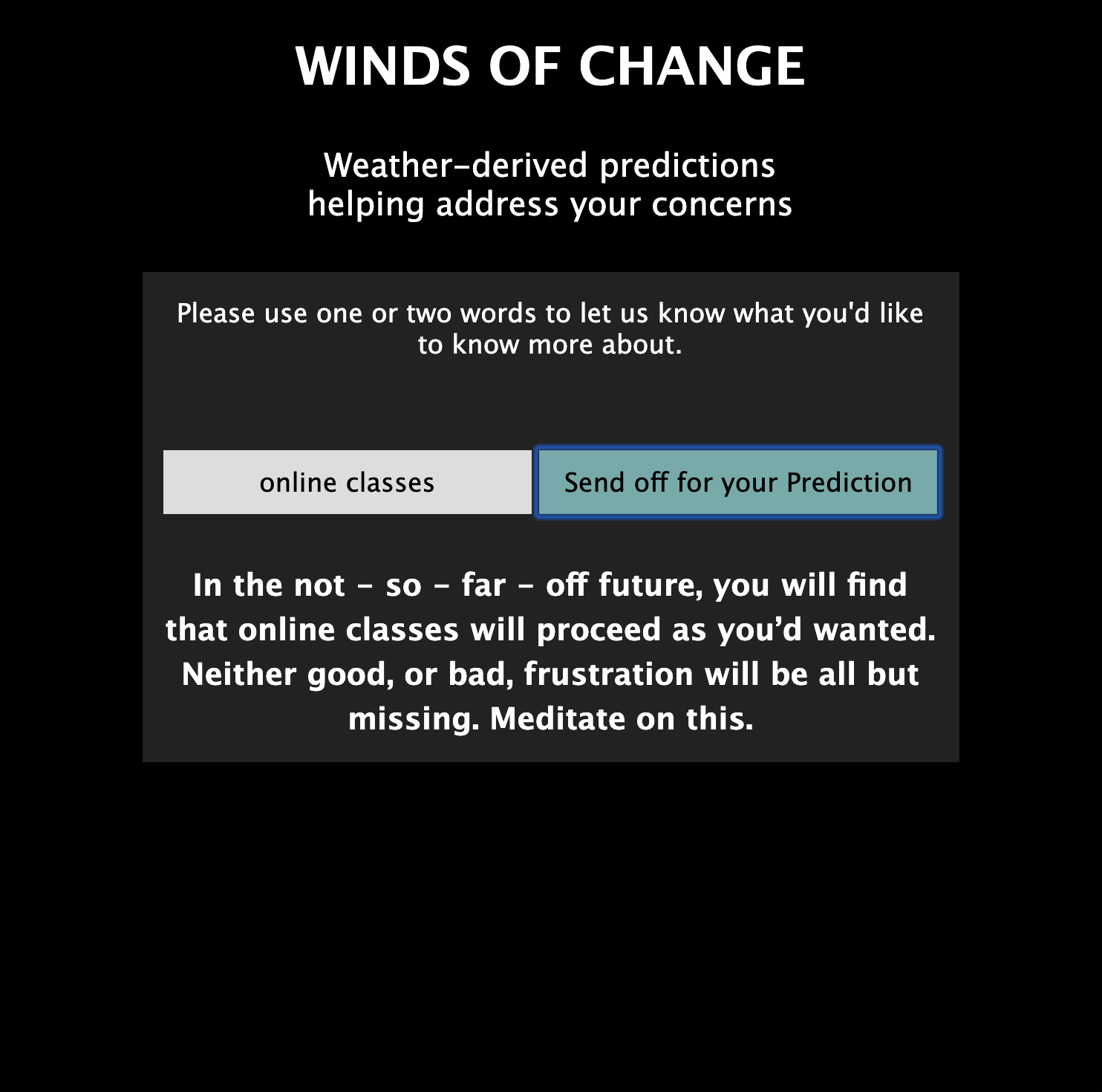
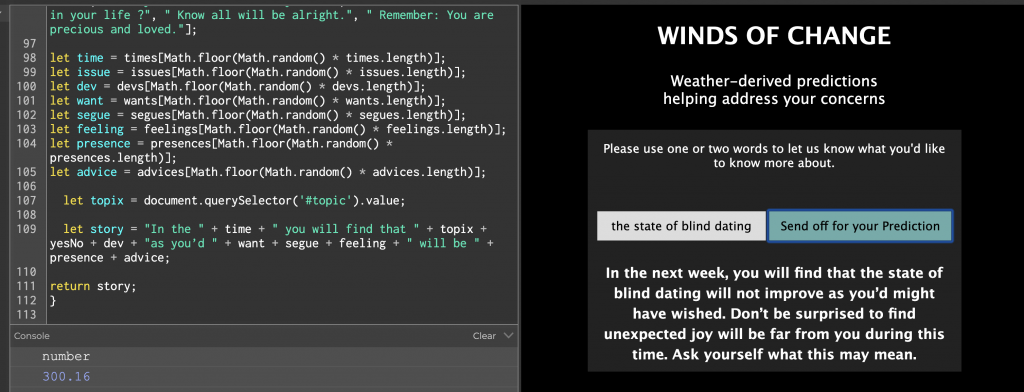
Winds of Change is a p5.js-based divination tool that provides weather-derived predictions to help users address their concerns.

Winds of Change uses a comparison of current temperatures in two cities in the world to help provide a prediction regarding your concerns. Using OpenWeatherMap’s API, two random cities are picked from a database of over 200,000 across the globe–just for you–when you submit your concerns. The current temperatures are then retrieved and compared to return your reading.
Here is link to code for Winds of Change on the p5.js editor site. I’m also listing the code here below if you’re interested in a quick glimpse:
let weather1;
let weather2;
let yesNo;
let diffResult;
function setup() {
createCanvas(0, 0);
let cityID1 = cityIDs1[Math.floor(Math.random() * cityIDs1.length)];
let cityID2 = cityIDs2[Math.floor(Math.random() * cityIDs2.length)];
let randoCity1 = cityID1;
let randoCity2 = cityID2;
let url1 = 'https://api.openweathermap.org/data/2.5/weather?id='+randoCity1+'&appid=8ce6a43858bb4edf7bf19a99608c5df9';
let url2 = 'https://api.openweathermap.org/data/2.5/weather?id='+randoCity2+'&appid=8ce6a43858bb4edf7bf19a99608c5df9';
loadJSON(url1, gotData1);
loadJSON(url2, gotData2);
//diffResult = weather1 - weather2;
noLoop();
function gotData1(data1){
//console.log(data1.main.temp);
weather1 = data1.main.temp;
weather1 = Number(data1.main.temp);
console.log(weather1);
return weather1;
}
function gotData2(data2){
//console.log(data);
weather2 = Number(data2.main.temp);
console.log(typeof weather2);
console.log(weather2);
diffResult = weather2 - weather1;
console.log(typeof diffResult);
//diffResult = parseFloat(diffResult);
if(Number(diffResult) >= 0){
yesNo = ' will';
console.log('a');
}
else{
yesNo = ' will not';
console.log('b');
}
}
}
function draw() {
background(0);
//document.write(story);
registerListeners();
}
function registerListeners(){
document.querySelector('#submit').addEventListener('click', function (){
//let topic = document.querySelector('#topic').value;
let story = getFortune();
castFortune(story);
//console.log(topic);
});
return topic;
}
function castFortune(story){
document.querySelector('#yourFortune').textContent=story;
console.log('castFortune complete!');
}
function getFortune(topic){
let times = ["next day,", "next week,", "next month,", "near future,", "not - so - far - off future,"];
let issues = ["issues", "themes", "matters"];
let devs = [" develop ", " work out ", " improve ", " move forward ", " proceed ", " turn out "];
let wants = ["hoped.", "thought.", "might have wished.", "desired.", "wished.", "secretly wanted.", "wanted."];
let segues = [" When it comes to this issue, ", " Like in much of life, ", " Neither good, or bad, ", " Don’t be surprised to find "];
let feelings = ["happiness", "frustration", "unexpected joy", "sadness", "uncertainty", "certainty"];
let presences = ["the overriding sentiment.", "far from you during this time.", "all but missing.", "filling your heart."];
let advices = [" Take a moment to reflect on this.", " Meditate on this.", " Ask yourself what this may mean.", " How will this manifest in your life ?", " Know all will be alright.", " Remember: You are precious and loved."];
let time = times[Math.floor(Math.random() * times.length)];
let issue = issues[Math.floor(Math.random() * issues.length)];
let dev = devs[Math.floor(Math.random() * devs.length)];
let want = wants[Math.floor(Math.random() * wants.length)];
let segue = segues[Math.floor(Math.random() * segues.length)];
let feeling = feelings[Math.floor(Math.random() * feelings.length)];
let presence = presences[Math.floor(Math.random() * presences.length)];
let advice = advices[Math.floor(Math.random() * advices.length)];
let topix = document.querySelector('#topic').value;
let story = "In the " + time + " you will find that " + topix + yesNo + dev + "as you’d " + want + segue + feeling + " will be " + presence + advice;
return story;
}