Serial Labs
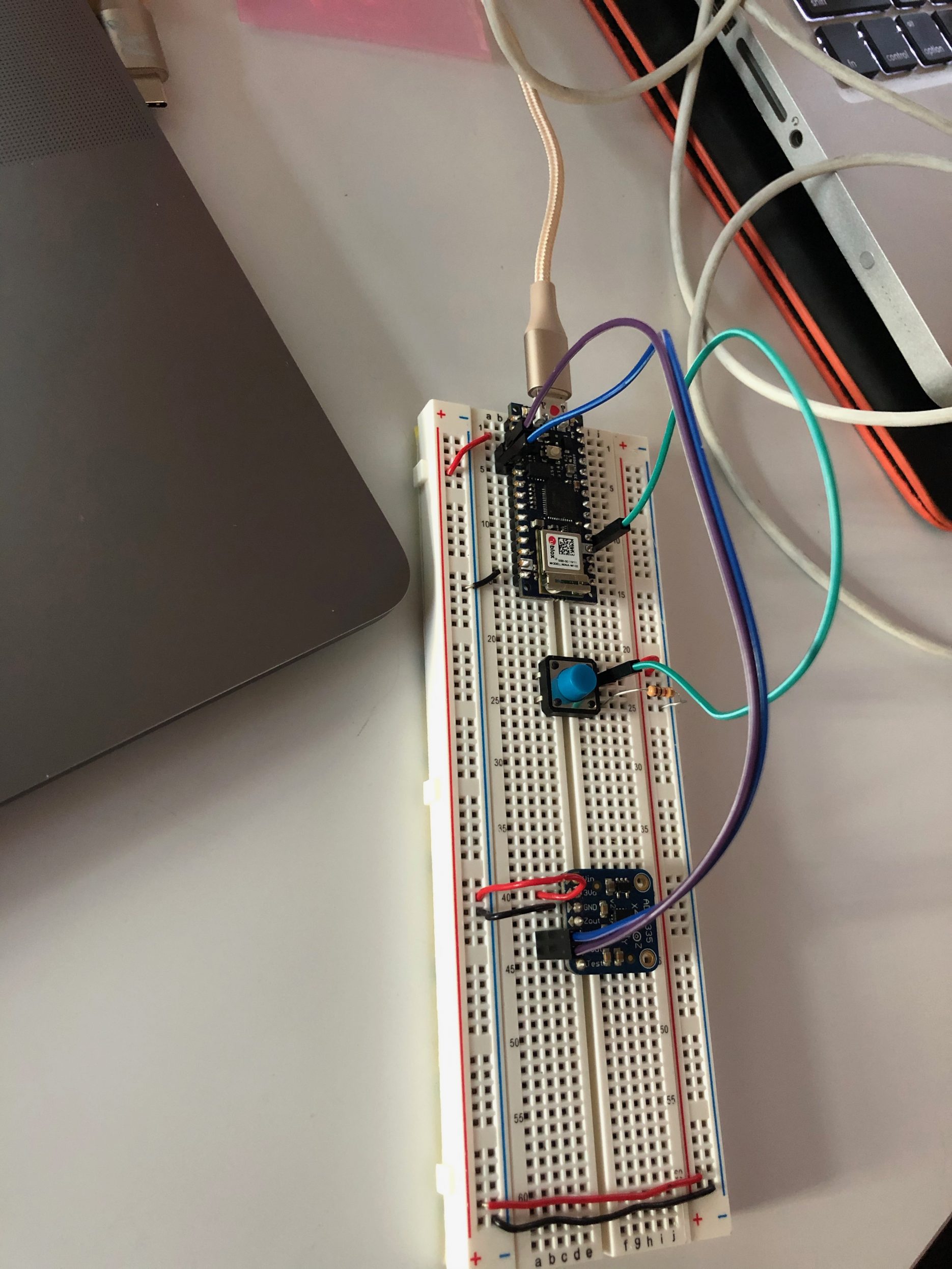
This week, Patrick, Nick, and I worked in a group on the serial labs for Week 6. I found it a much better way to tackle the labs because, while we each had our own breadboards set up, we all worked off of one and were able to troubleshoot (and occasionally swap out breadboards/components) when we had issues. I feel like, through having other voices ask what (and why something) was happening, I was able to gain a stronger understanding of the concepts exercised in the labs, as were Nick and Patrick.

The lab Intro to Asynchronous Serial Communication reinforced some of what we’ve been taught about how the Arduino and serial monitors work through trial and (forced) errors. It also pointed out the importance of organizing and displaying information in the serial monitor, especially when there are multiple inputs. I found the task aspects of the lab to be more beneficial; I tend to be fairly organized in my workspaces, digital and physical, so I feel like I would have done something similar to organize how data to the Serial Monitor is displayed. That said, I really appreciate the exposure to the different code behind, and the approaches to, organizing data output. We tried doing the lab Two-Way (Duplex) Serial Communication Using An Arduino and P5.js; however, the the setup of the breadboard and the code listed for the lab didn’t match and was confusing, so we decided to leave it for now… as group P Comp work—while much more enjoyable than solo P Comp work—can be quite time consuming, especially when troubleshooting is invoked.
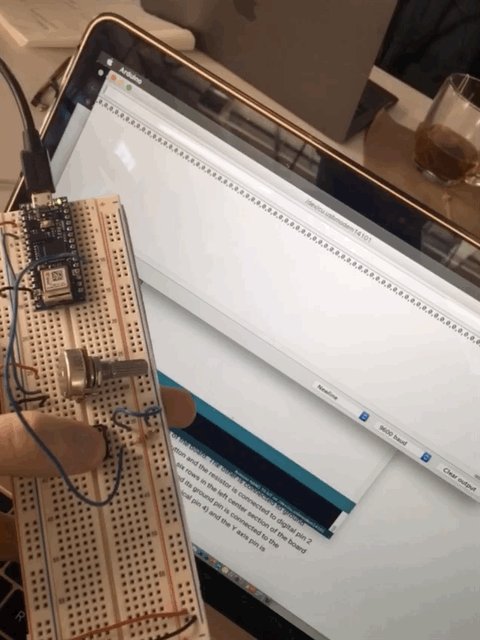
The lab Serial Input to P5.js was the most fun lab we worked on for this week. I think being able to see a graphical depiction of the output of the potentiometer was really cool. What’s even better is that, in fiddling around with the P5.js sketch, Patrick had the idea of using the inData variable, which ranged from 0 to 255, as the value for the background color. For some reason, just using background (inData) didn’t work; however, using background (inData) did work—and the visual effect was quite nice! Check it out:
Midterm Group Project Progress
For our P Comp midterm project, Patrick and I discussed modifying a P5.js game that he’s been working on to give it additional functionality and an overlay that reflects a Halloween theme. The idea is to have a P5.js sketch be controllable by a handheld controller while the game is played on a computer screen.

The P5.js game will consist of a player keeping pace with a computer player. Going too fast or too slow will cause the player to lose track of the computer player causing the (human) player to lose the game. We decided on creating a controller with a potentiometer knob—which would allow the player to speed up or slow down, and potentially adding functionality to the game which would involve jumping over obstacles—for which we would include a button on the controller for the player to press to jump. We went ahead and ordered a more ergonomic potentiometer as well as size-proportionate buttons that should be able to be incorporated into a handheld controller.

In discussing other modifications to the current format of his game, Patrick and I discussed whether or not we wanted to have the game as a running format (side to side) or a climbing (up and down) format as well as changing the music. We met Monday and Tuesday this week and have scheduled to meet up for a few hours Sunday, Monday, and Tuesday of next week to have plenty of time to complete our project.